
 业务专线:13711534025
业务专线:13711534025
与后端技术相比,前端似乎没有那么受人尊重。很多研发工程师曾经看不上JavaScript,但是后来的时代变了,开源和大量相关工具的兴起,引领Web应用快速增长。
这种发展,让前端工程师开始离开JQuery,很多的科技公司开始使用最新的JavaScript和Eslint、Babel以及Webpack等工具构建应用。
如今,前端的发展速度快得令人难以置信。本文就是要让大家赶上2022年前端技术发展领域的大方向。也许在这些趋势中,你能找到合适自己的东西。
Svelte越来越受欢迎
Svelte是一个相对较新的工具,因为它起步较晚,没有机会与React、Vue以及Angular匹敌。但它却在以前所未有的速度稳步普及。
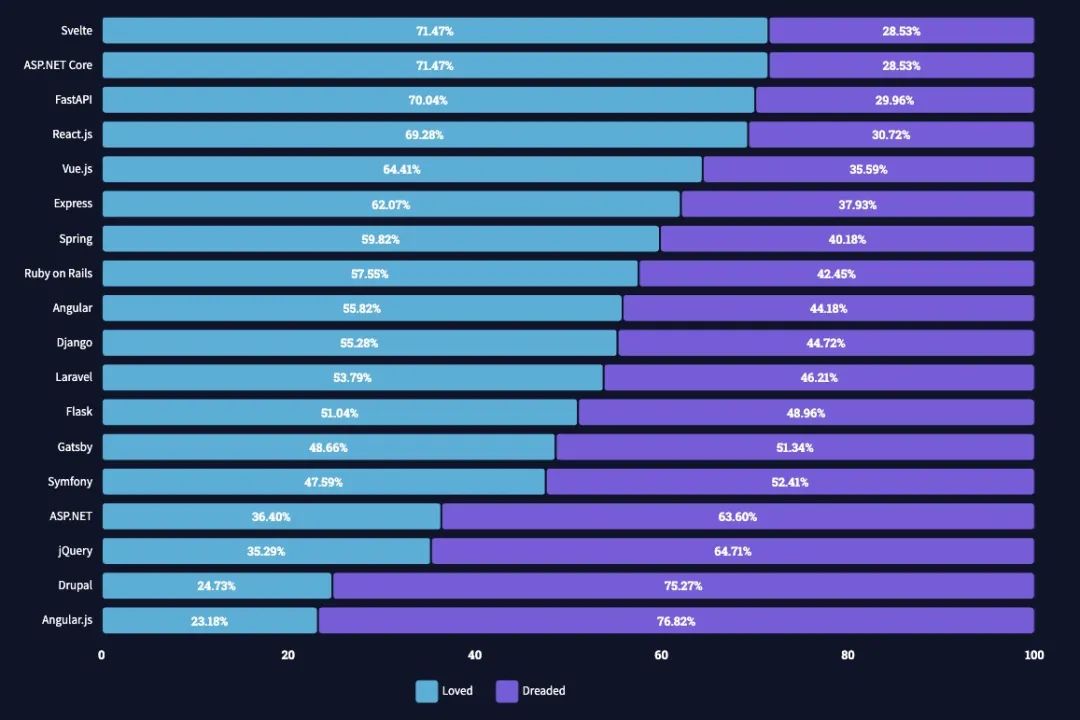
2021年,StackOverflow宣布Svelte为最受欢迎的前端框架。

但Svelte 并不只是一个前端框架,它还是一个构建和优化前端的编译器。
它不像其它流行的框架那样导入到应用程序中,而是被编译为纯JavaScript,因此它在速度上要胜于React或Vue等框架。
使用Svelte很方便,以下是代码示例:
Using the framework is very easy. Here is an example of using state + forms.
let a = 1;
let b = 2; {a} + {b} = {a + b}可以看到,就是这么简单。总结有以下三件事值得开发者信任Svelte框架:
1、简单优雅的表单处理,如同SPA框架,不需要加入onChange事件在输入中;
2、标签与逻辑可并存,封装了逻辑和视图层;
3、管理状态相对其它框架很容易。
现在Svelte在社区中受欢迎程度很高,相信流行只是时间问题。
React、VUE与Augular们会继续存在
大约6年前,在Augular2发布之前,我开始了自己的前端旅程。后来也在很多文章上看到无数次说到Vue、React或者Auglar要被淘汰。
然而直到现在,这三个框架到现在仍然存在,而且都很受开发者们欢迎。我们如下图所示:

可以看到上图,Angular的流行度是开始时的十倍还多,而React和Vue的增长更快。这三个框架不相伯仲,无论你选择哪一个,未来几年内都会有人使用支持,所以不必担心。
2021年React没有太大的变化,但它的适应能力令人惊奇,目前React是拥有扩展库和支持最多的框架。
值得一提的两个例子是 Next 和 Gatsby,后者将是下一个热门趋势之一。
前端框架应同时支持静态和动态两种类型页面
让我们来看静态页面和动态页面的定义。
动态页面是用户打开网页时实时获取或处理内容。静态页面是在构建就预定义好的,它们是分别生成的独立文件,它们看起来和动态文件一样,但用户端浏览器要做的工作却要少很多。
比如一个在线商店,你可以只有一个动态的商品页面,也可以根据SKU数量,生成数千个甚至更多个静态商品页面,每个商品一个。
总结来说,静态页面对用户来讲性能更高,但编译构建时间要更长些。
不用静态页面的原因是React或Vue的单页应用(SPA)框架的普及,但SPA的动态页页要比用HTML写的页面要慢得多,特别是从服务器端下载、处理数据,性能问题比较大。
Gatsby通过在Reat中搭建静态页面框架以及基础设施来解决此类问题。
另外,Vercel和Nextjs框架能够运行在服务器端,在后端渲染,能够让开发者生活更轻松。
Netlify 专注于客户端框架,例如纯 React 和 Vue。它提供了很多的有用工具,例如即用型表单、身份验证和无服务器功能,它是传统客户端应用的最佳选择。
前端优化的关键
对性能产生负面影响的库,如 Moment.js,将被更轻、高性能的库所取代,如 Day.js。其他的则被重构以减小JS包的大小。包括 Material UI 和 Lodash。
Tailwind 目前广受欢迎,2022 年它肯定会继续流行。它可以像几乎没有其他 CSS 工具一样处理减少应用程序加载时间。但是它的问题是可读性极差,学习曲线也比较高。
各位也可以尝试 Linaria。Linaria 结合了样式组件的优点和使用静态 CSS 文件的速度。
GitHub:https ://github.com/callstack/linaria 。
Linaria代码示例如下:
import { styled } from '@linaria/react';
import mainTheme from 'themes/mainThemeV2';
export const Wrapper = styled.div`
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
width: 30px;
max-height: 60px;
border-bottom: 1px solid ${mainTheme.colors.neutral300};
background-color: ${mainTheme.colors.primary300}; border-radius: 8px;以上的结合,就有了非常好的用户体验,速度也更加快速。
小结
有很多创新正在发生,前端技术正在快速发展。希望这篇文章给大家一些有价值的东西。感谢阅读!